Кароче, сегодня мы создадим ЖК-телевизор с нуля, используя простые формы и стили слоя. Мы также научиться создавать бесшовные шаблон для создания динамики, а также как создать хороший индикатор, ну там для пульта и интерфейса... Итак, начнем!
Эта статья является переводом, так что если где какие косяки, извиняйте.. :)
Шаг 1: Создание экрана
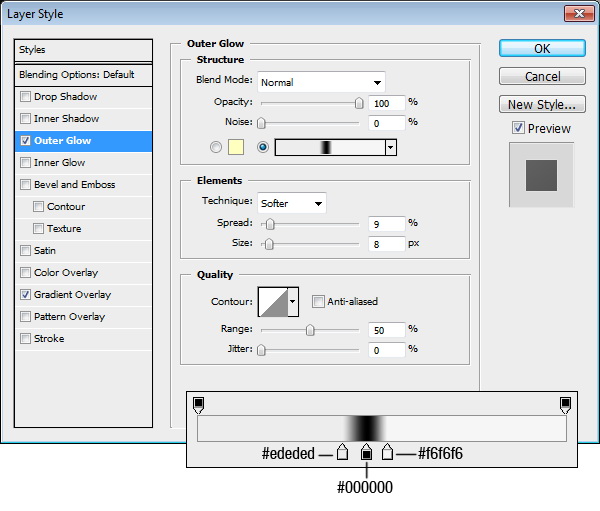
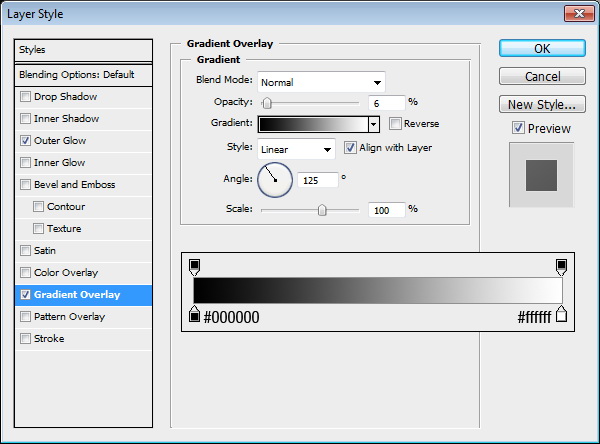
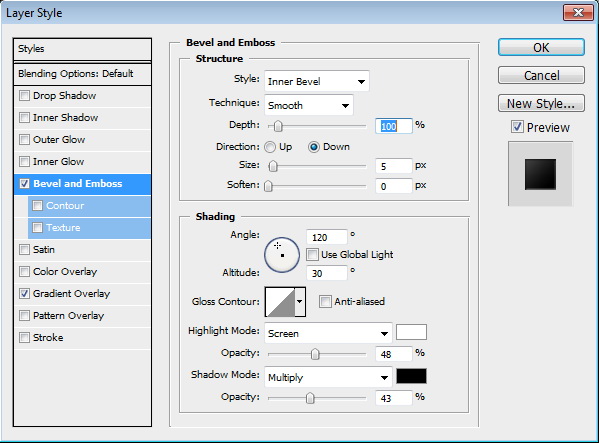
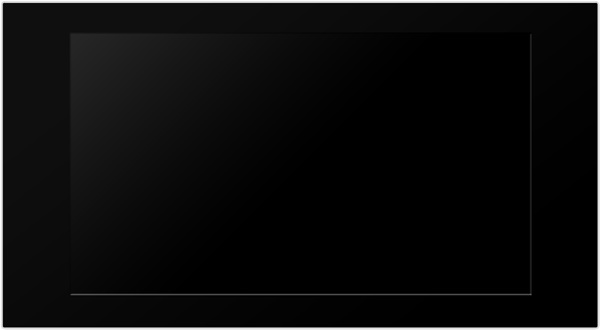
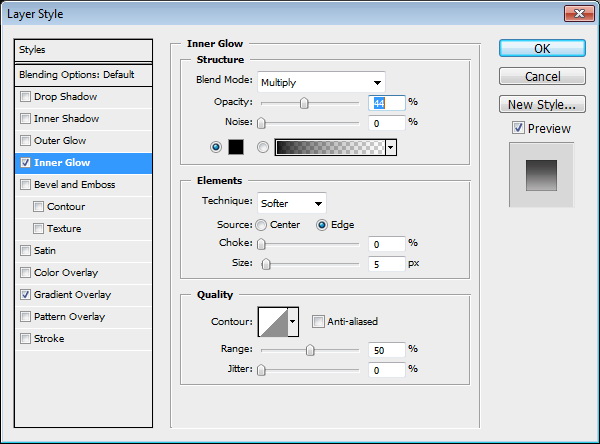
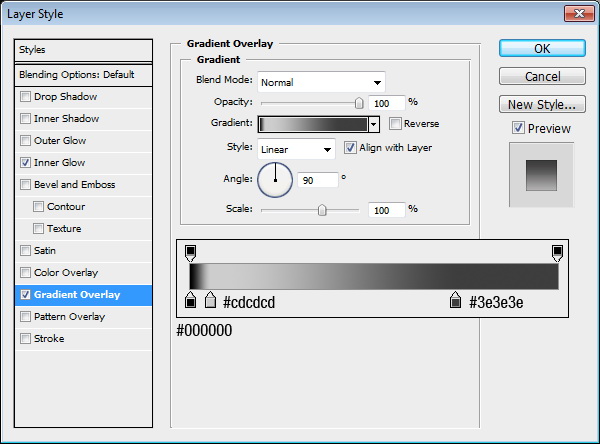
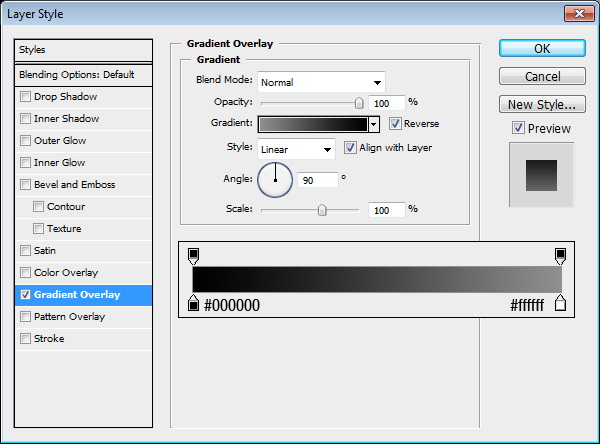
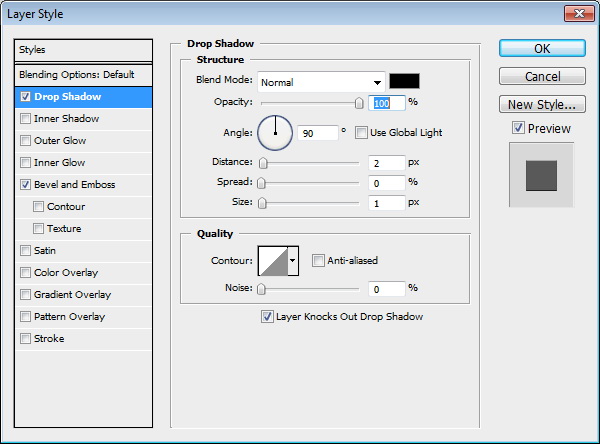
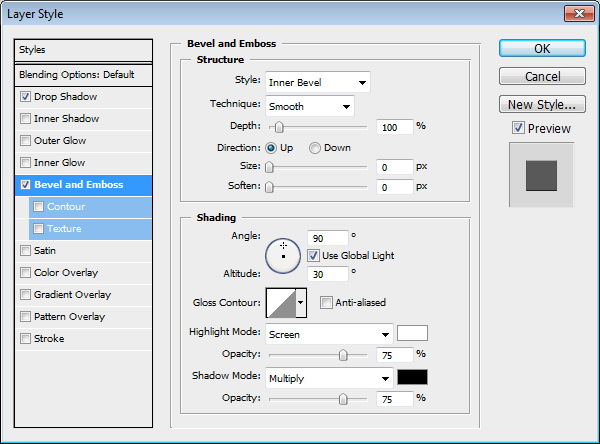
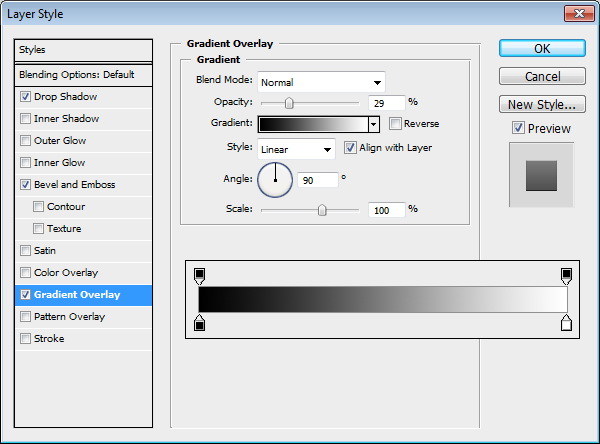
Начните с создания нового файла, размером 2600 × 1700 пикселей. В Photoshop, проще начать с большого размера, чтобы помочь нам сосредоточиться на деталях. Использование прямоугольник с закругленными углами с радиусом 5 пикселей, создавать формы и использовать следующие стили слоя.



Шаг 2
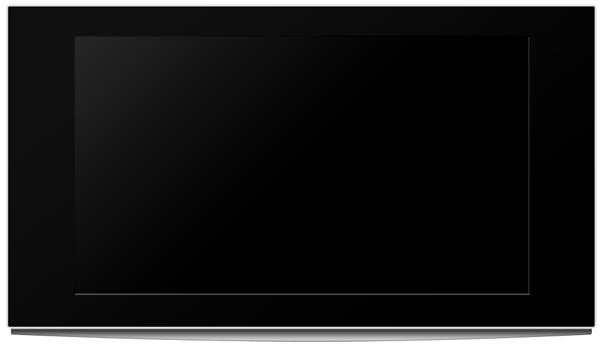
Создайте прямоугольник с закругленными углами меньше в предыдущие формы для создания на экране. Добавить следующие стили слоя.




Шаг 3
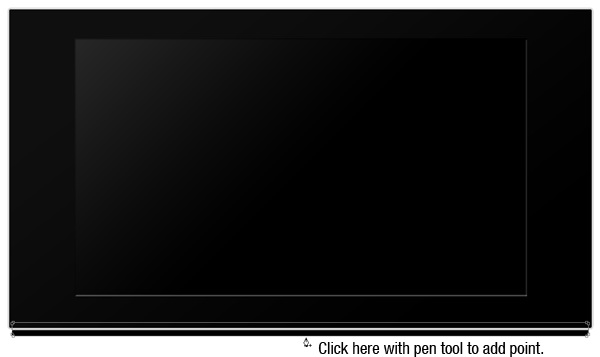
Использование округлые инструмент прямоугольник, создайте новую форму за ширмы. Нажмите пером инструмент для добавления новых узловых точек, как указано ниже. Выберите новую точку прямой выбор инструментов и переместите ее вниз. Добавить стили слоя как показано ниже.





Шаг 4: Подготовка базы
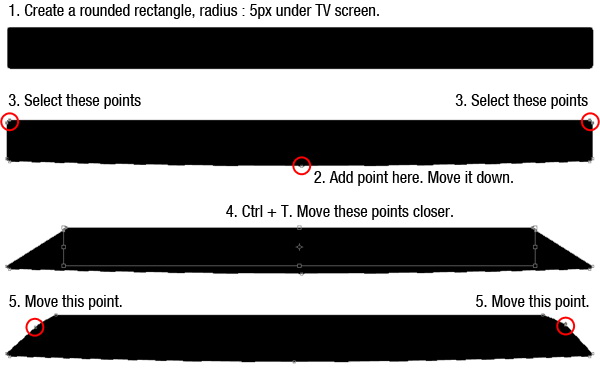
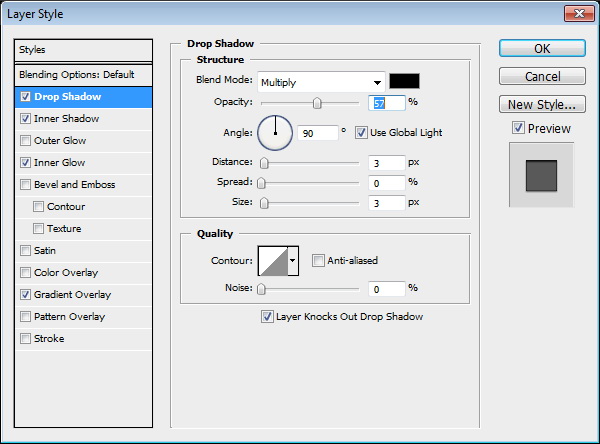
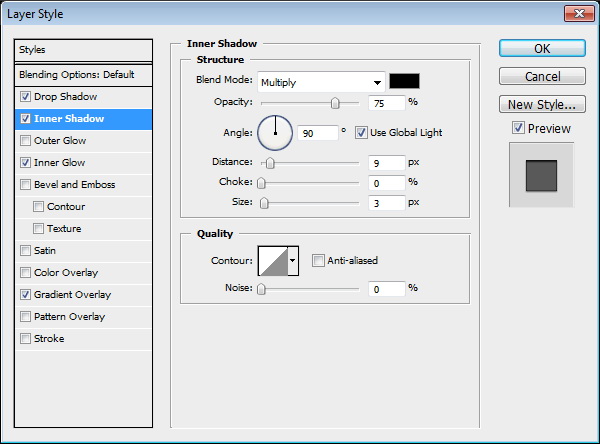
Создайте еще один прямоугольник с закругленными углами. На этот раз под телевизор. Добавить точку в середине нижней части и перенести ее вниз. Выбор точки в правом верхнем углу, нажмите Ctrl + T и переместите их ближе. Наконец, движение точки как указано ниже. Добавить стили слоя.


Шаг 5
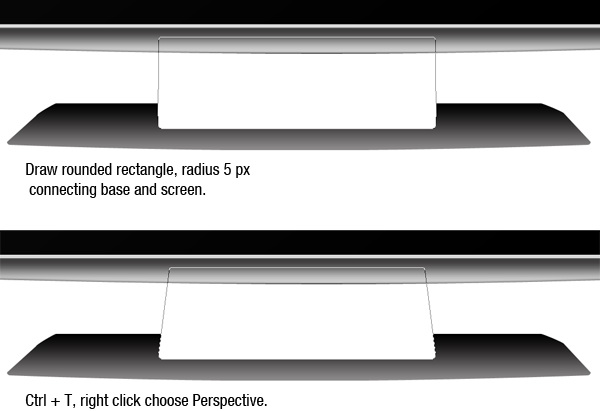
Нарисуйте прямоугольник с закругленными углами подключения базы, и на экране. Ctrl + T, правой кнопкой мыши и выбрать в перспективе. Измените его размер, см. рисунок ниже для справки.Дважды щелкните слоя, чтобы открыть Стиль слоя вариантов. Включить маску слоя скрывает эффекты и добавить следующие стили слоя.




Шаг 6
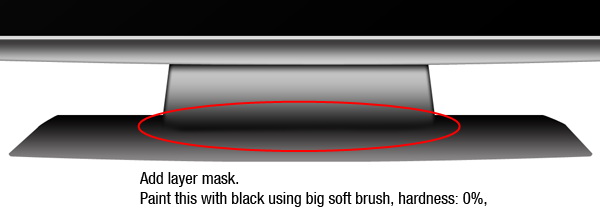
Добавить маску слоя. Краска нижней части формы с черным, пока не вписывается в базу.

Шаг 7: Создайте Размышления
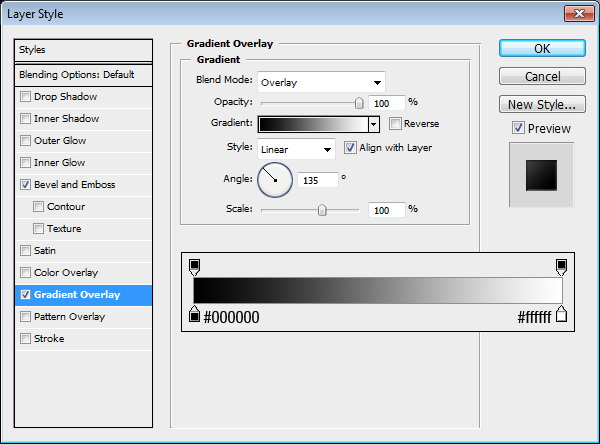
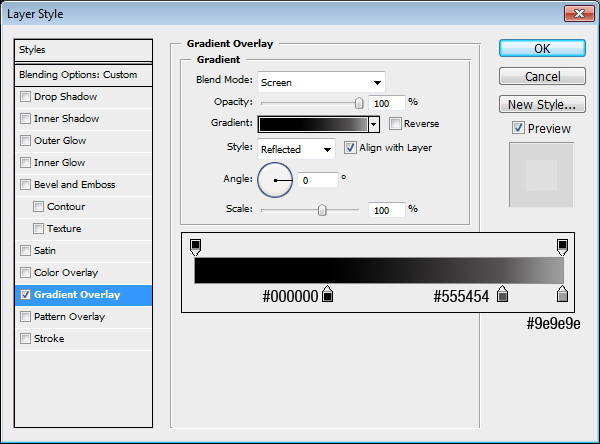
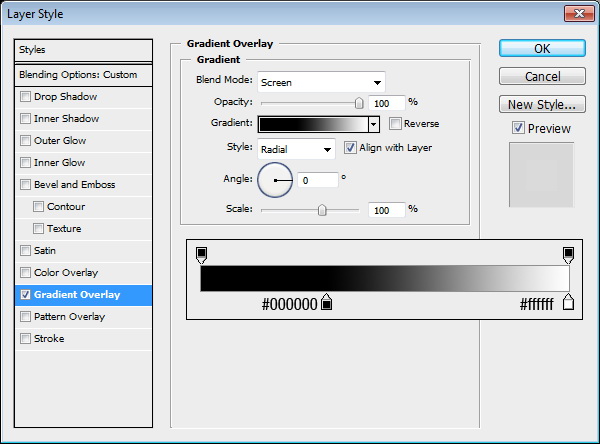
Теперь мы можем приступить к созданию отражения. Создайте форму, как показано ниже. Добавить следующие стили слоя. Использование черно-белым градиентом с режимом смешивания установлен экран. Изменение слоя режим наложения на экран, чтобы удалить черные и оставить только легкие пикселей.



Шаг 8
Нарисуйте еще одну фигуру как показано ниже. Добавить Gradient Overlay с режимом смешивания установлен экран. Изменение смешивания слоя режиме на экран.



Шаг 9
Создать еще одну фигуру для размышлений. Добавить следующие стили слоя.


Шаг 10
Повторите предыдущий шаг для создания другого отражения на другой стороне. Добавить следующие стили слоя, но на этот раз используйте обратную сторону угла.


Шаг 11
Создайте форму, как показано ниже. Добавить следующие стили слоя. Изменение режима наложения на экран.



Шаг 12
Повторяющиеся отражения и положите на другую сторону.

Шаг 13
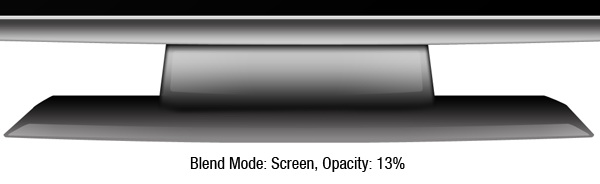
Создание формы в базу. Это та часть, которая касается пола. Добавить следующие стили слоя.






Шаг 14: Добавить тень
Давайте добавим тень на полу. Создайте новый слой под телевизор, создайте прямоугольное выделение. Добавить Gaussian Blur, чтобы смягчить его и изменить его прозрачность до 5%.



Шаг 15: Добавить текстур
Этот телевизор слишком чистой, и это выглядит нереальным. Мы должны добавить некоторые текстуры. Держите Cmd / Ctrl + Shift нажмите кнопку телевизора и базовый слой для создания отбор, основанный на его форму. Создайте новый слой поверх всех остальных слоев и заполните его черным цветом. Выберите Filter> Noise> Add Noise. Изменение слоя режим смешивания на Экран.



Шаг 16: Добавить Выступающие
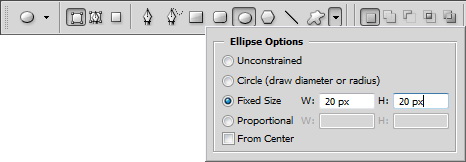
Чтобы создать ораторы, мы должны создать свою первую модель. Создать новый файл размером 50 х 50 пикселей. Активировать инструмент эллипса. С опцией бар установлен Фиксированный размер 20 х 20 пикселей. Этот параметр будет автоматически создавать 20 × 20 пикселей формы круга.

Шаг 17
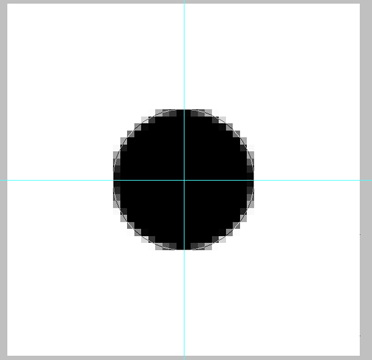
Hit Cmd / Ctrl + R, чтобы активировать "Линейка". Перетащите правителя к центру изображения для создания вертикальных и горизонтальных руководства в центре города. Нарисуйте круг в центре.

Шаг 18
Нарисуйте еще один круг и поместить его в середине каждого угла.

Шаг 19
Нажмите кнопку Edit> Define Pattern, чтобы сохранить его как шаблон.

Шаг 20
Создать новый файл размером 3000 x 3000 пикселей. Открытые каналы панели и создания нового канала.

Шаг 21
Нажмите кнопку Edit> Fill. Использование шаблона мы создали ранее.

Шаг 22
Cmd / Ctrl-кнопку канала, чтобы загрузить его как выделение. Создайте новый слой, заполните его черным цветом. Выделить все и скопировать (Cmd / Ctrl + C).

Шаг 23
Вернуться к телевизору файл. Создайте прямоугольное выделение в правой части экрана.

Шаг 24
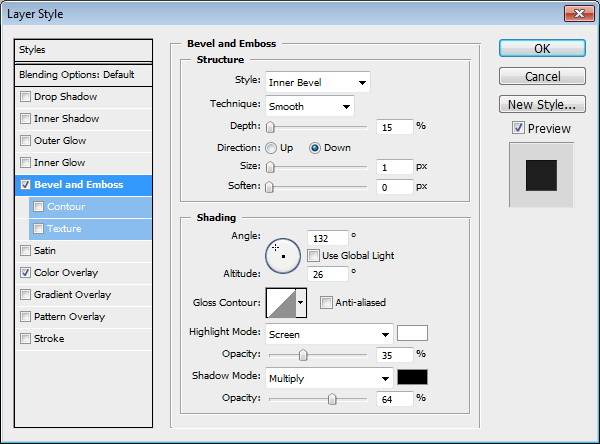
Выберите Правка> Вставить жениться. Картины будут автоматически размещены внутри выделенной области. Hit Cmd / Ctrl + T и изменить ее размер. Добавить следующие стили слоя.




Шаг 25
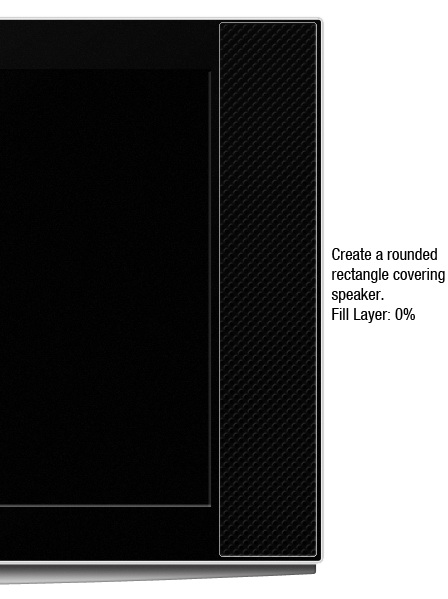
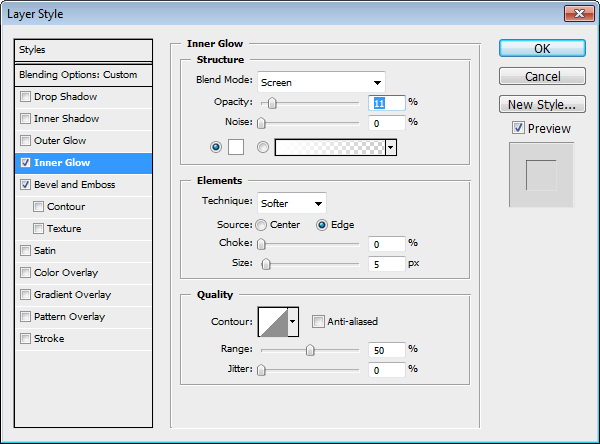
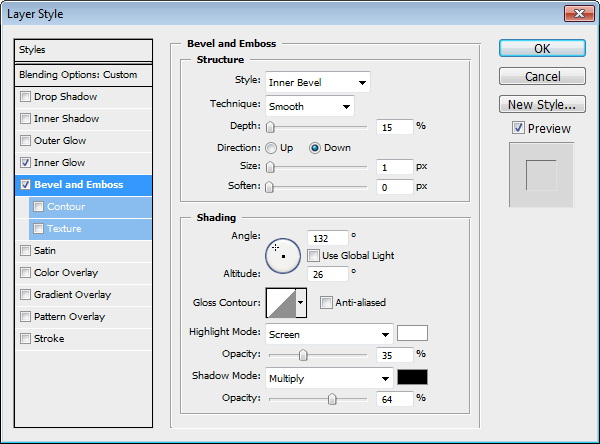
Создайте прямоугольник с закругленными углами покрытие динамиков. Изменение ее заполнения до 0% и добавьте эти стили слоя.




Шаг 26
Повторяющиеся оратор и положите на другую сторону.

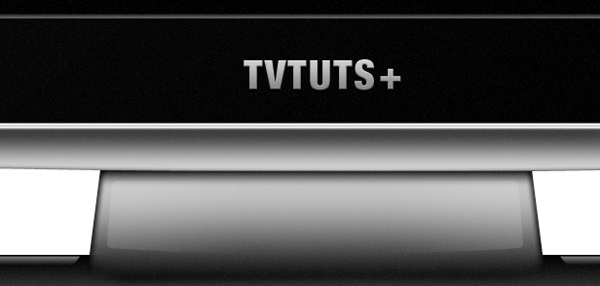
Шаг 27: Добавить марка
Добавить марка телевизора и примените следующие стили слоя, чтобы придать ему металлический вид.




Шаг 28: Создайте лампочка
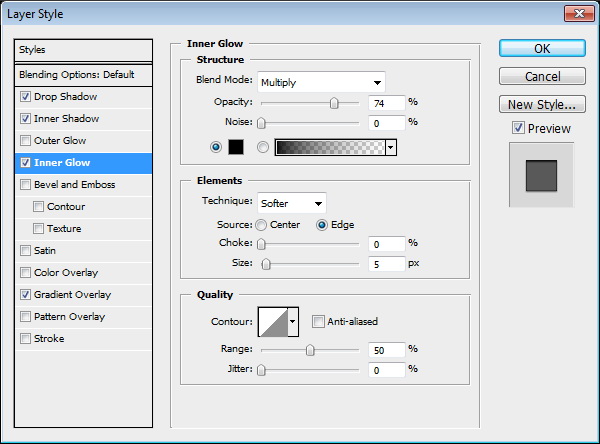
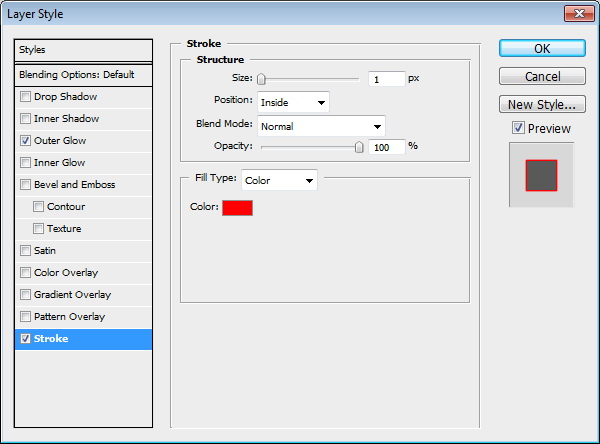
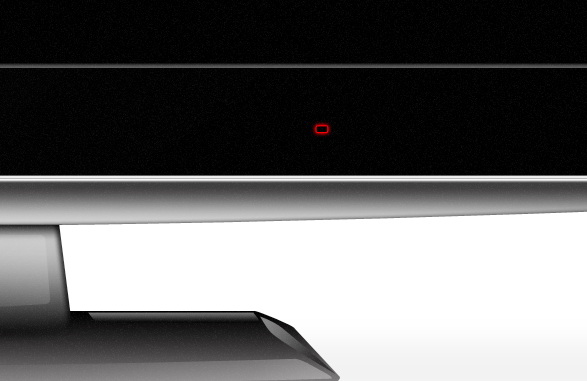
Создать небольшой округлой формы прямоугольника. Убедитесь, что его непрозрачность установлена в 100% при его Введите значение 0%. Примените следующие стили слоя.




Шаг 29
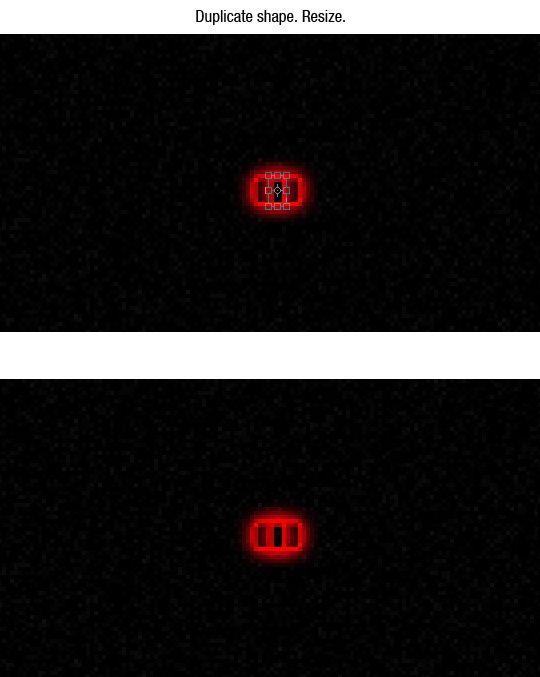
Копия формы и изменить ее размер, как показано на рисунке.

Шаг 30
Создайте еще один прямоугольник с закругленными углами. Используйте те же стили слоя.

Шаг 31
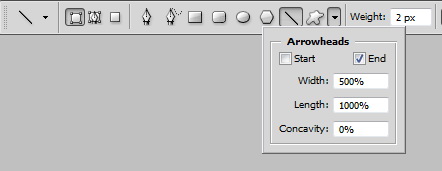
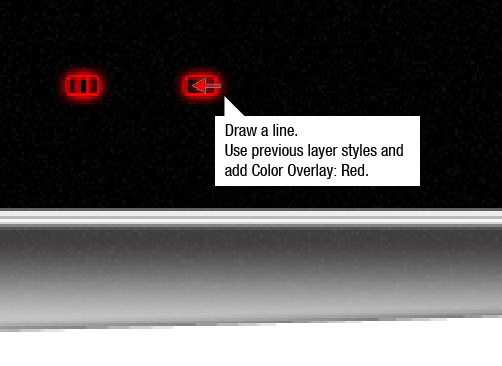
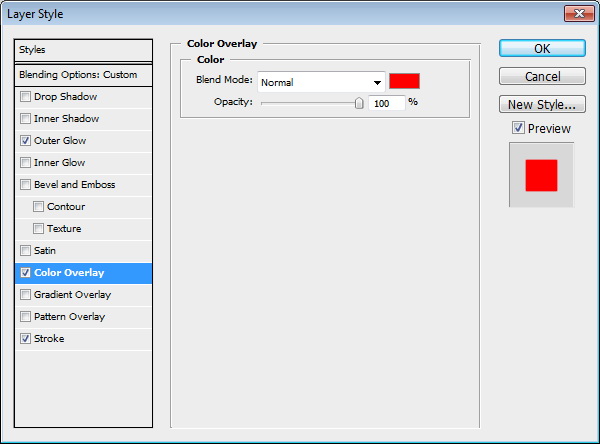
Активировать строки. С опцией-бар, набор Стрелки до конца. Использование предыдущего слоя стили и добавить Color Overlay.



Шаг 32
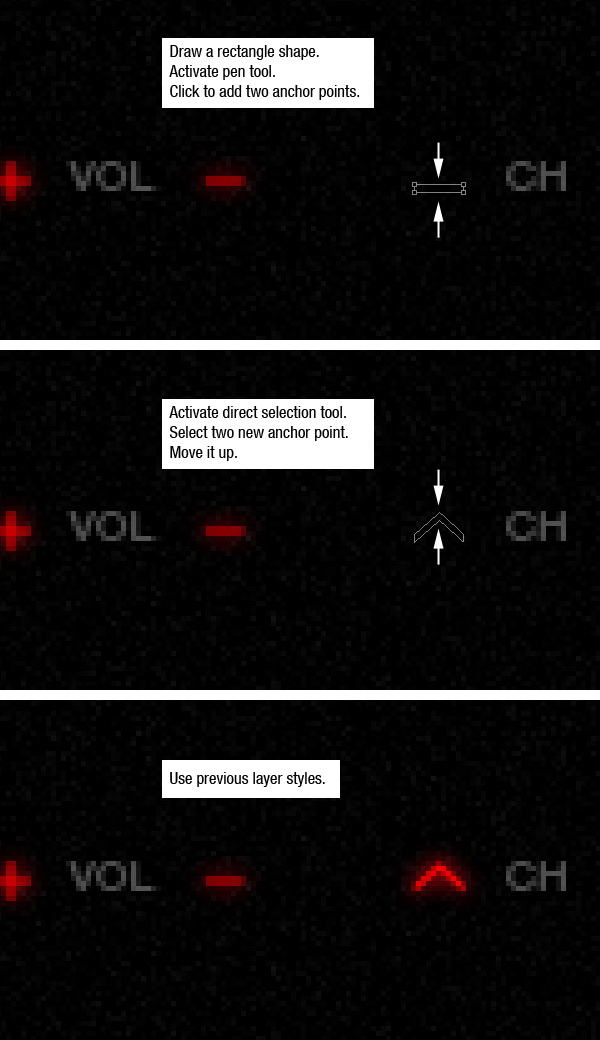
Создать плюс и минус использованием прямоугольник инструментом индикатор громкости.

Шаг 33
Надо добавить, вверх и вниз, индикатор канала. Нарисуйте форму прямоугольника. Нажмите ее средней пером инструмент для добавления новых узловых точек. Выделение и перемещение их вверх. Использование предыдущих стилей слоя Outer Glow, Color Overlay и Stroke. Чтобы создать вниз показатель нужно просто дублировать формы и переверните ее в вертикальном положении.

Шаг 34
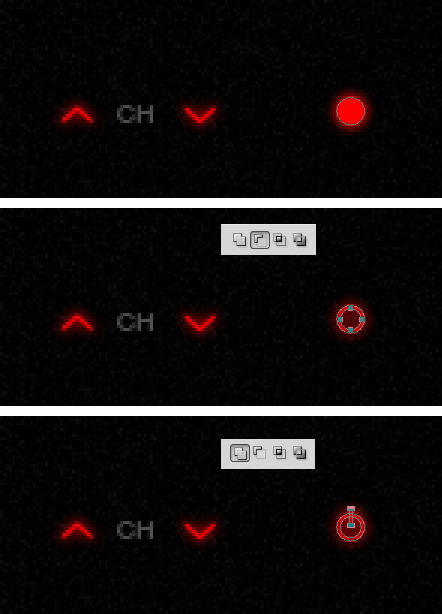
Чтобы создать индикатор питания мы должны объединить несколько форм. Начните с создания формы круга. Повторяющиеся путь круга и изменить ее размер, от варианта бар выбрать Вычесть.Создание прямоугольной путь и выбрать Add.

Шаг 35: Создаем фоновый слой
Включить фоновый слой. Создайте градиент от светло-серого до темного серого цвета.

Шаг 36
Создайте копию слоя и изменить ее размер. Это будет типа стол


Шаг 37
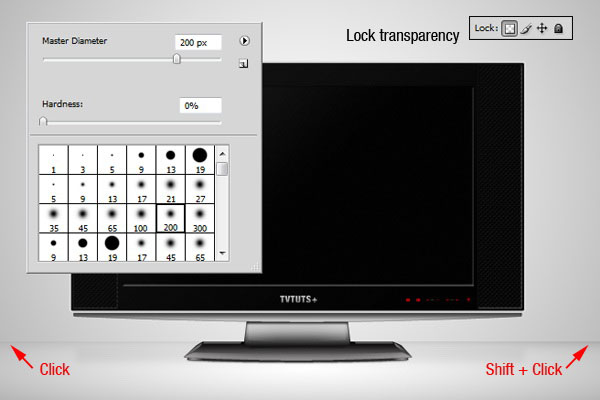
Нам все еще нужно различать пол от его фона. Нажмите кнопку Lock Прозрачность иконку в панели слоев. Краска верхней части пола. Во-первых, нажмите на один бок, то Shift щелкните на другой стороне нарисовать прямую линию.

Конечное изображения
Вот и все! Мы сделали. Вы можете просмотреть полученное изображение ниже.
Вот и все, за 10 минут можно нарисовать, в уроке очень много хороших моментов по отрисовке элементов, в будущем это очень поможет!
буду весьма благодарен за ваши ретвиты!

